Popover on iPad with a custom content size
On an iPad-app I had to set a custom content size of a modal sheet and took the wrong of two options. I had to learn again, that reading the documentation can save me some time.
tl;dr:
.pageSheet ignores your .preferredContentSize. Use .formSheet for modalPresentationStyle instead to set a custom content size on a modal sheet.
The other day I was working on a project for a client. It is a reader-app that needs to link to their website for account-management. For Apple to allow you this and not pay them their 30% cut, you have to jump through some hoops and follow certain both legal and technical requirements and specifications. On iOS 16+ you can use the ExternalLinkAccount-API, for earlier iOS versions you have to implement it yourself.
On iPad, for example, you have to show a modal sheet with a certain size. The size is set using preferredContentSize and to show the sheet on iPad, I used a modalPresentationStyle and opted for the first sheet-option that Xcode's autocompletion brought up, it was pageSheet:
A presentation style that partially covers the underlying content
It sounded just about right. The other option is formSheet:
A presentation style that displays the content centered in the screen.
Also not entirely wrong. I didn't read further into the documentation at this point although I should have as there is a subtle difference between those two. The detailed documentation for pageSheet says:
To provide a custom content size, use theUIModalPresentationStyle.formSheetstyle instead, and set the modal view controller’spreferredContentSizeproperty.
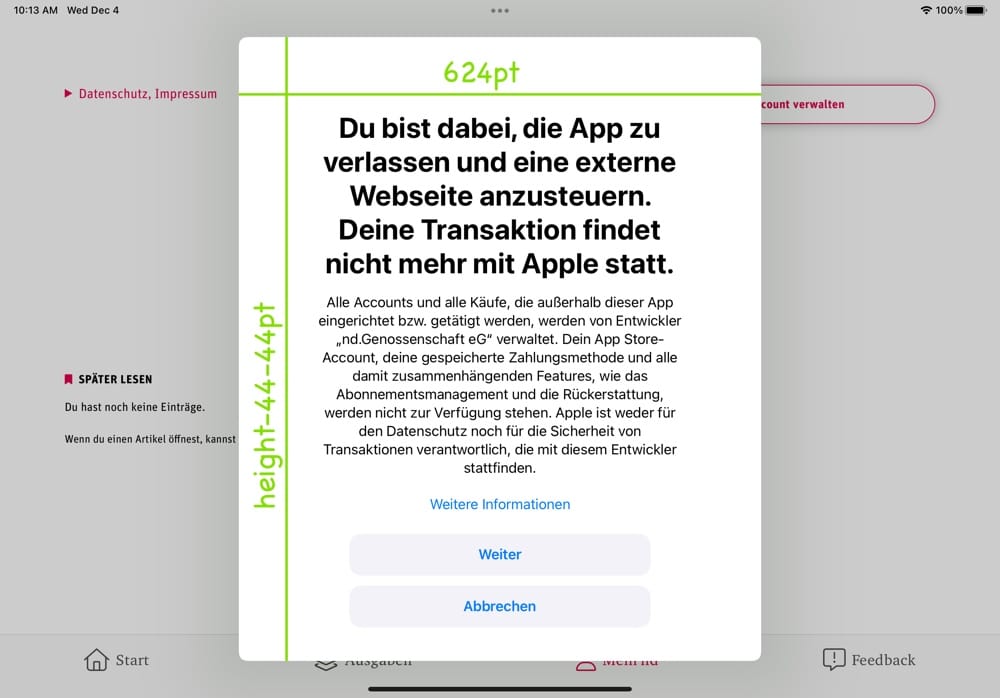
In other words: .pageSheet ignores your preferredContentSize. Instead of reading the f-ing manual, I wondered why the size of the sheet wasn't correct. After changing the modalPresentationStyle to .formSheet, everything looked good:

Read more documentation, future-me! It's totally worth it and could save you some time.
